Visual Studio Code is one of the most popular Integrated Developed Environments (IDEs) in the world.
One of the reasons behind VS Code's popularity is the huge library of extensions it has to offer. In this article, we are going to look into the top 10 VS Code extensions that every web developer should know.
Top Ten VS Code Extensions
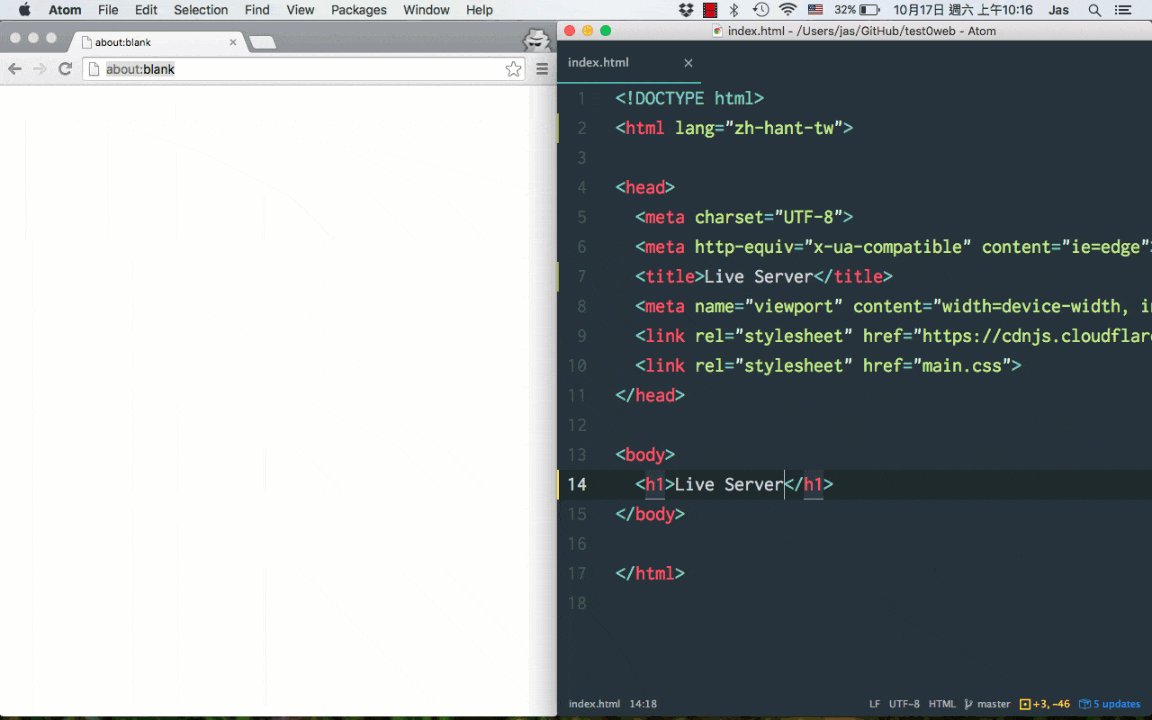
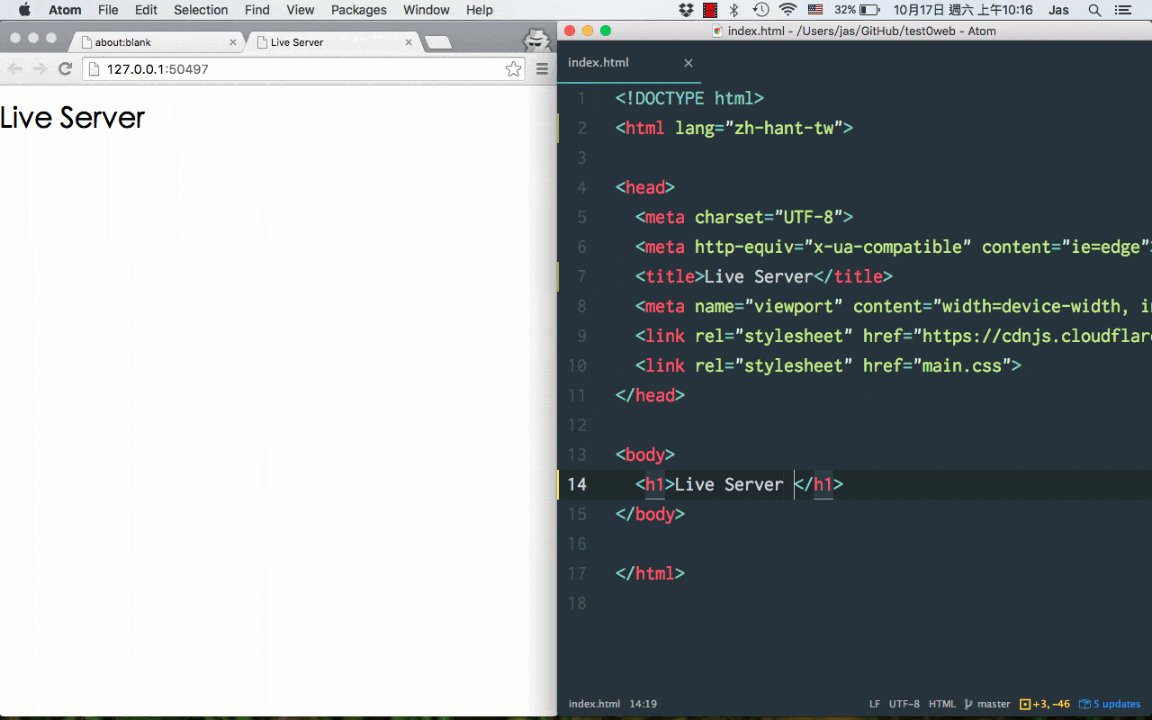
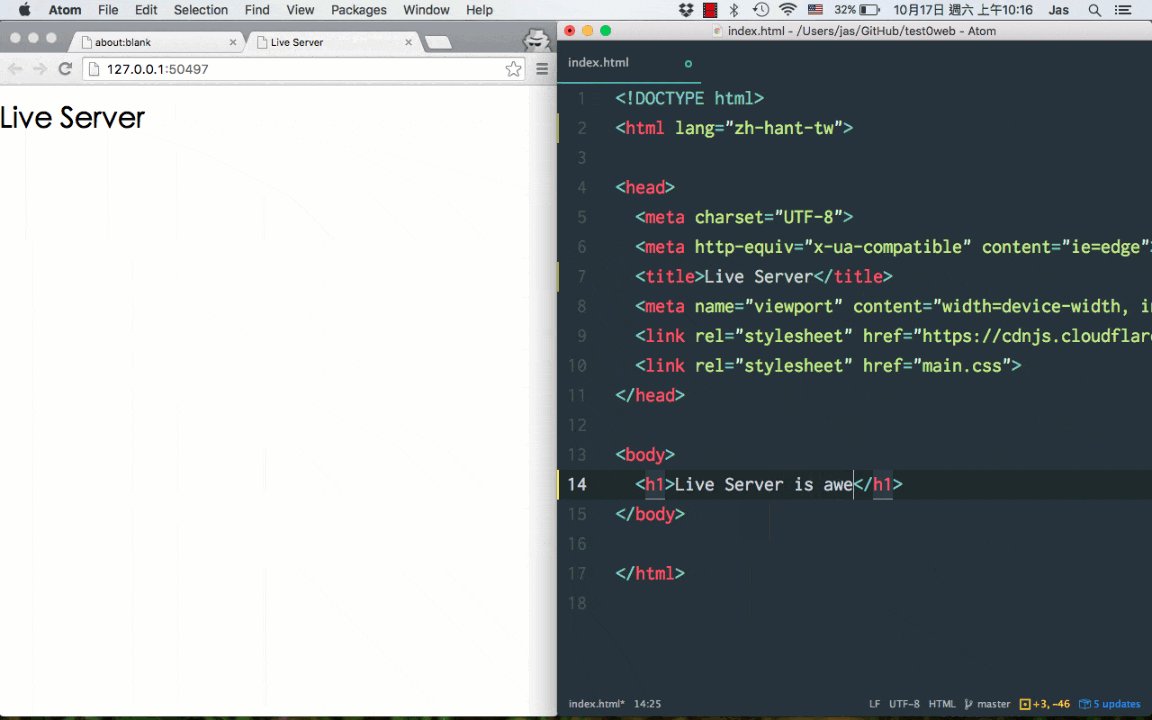
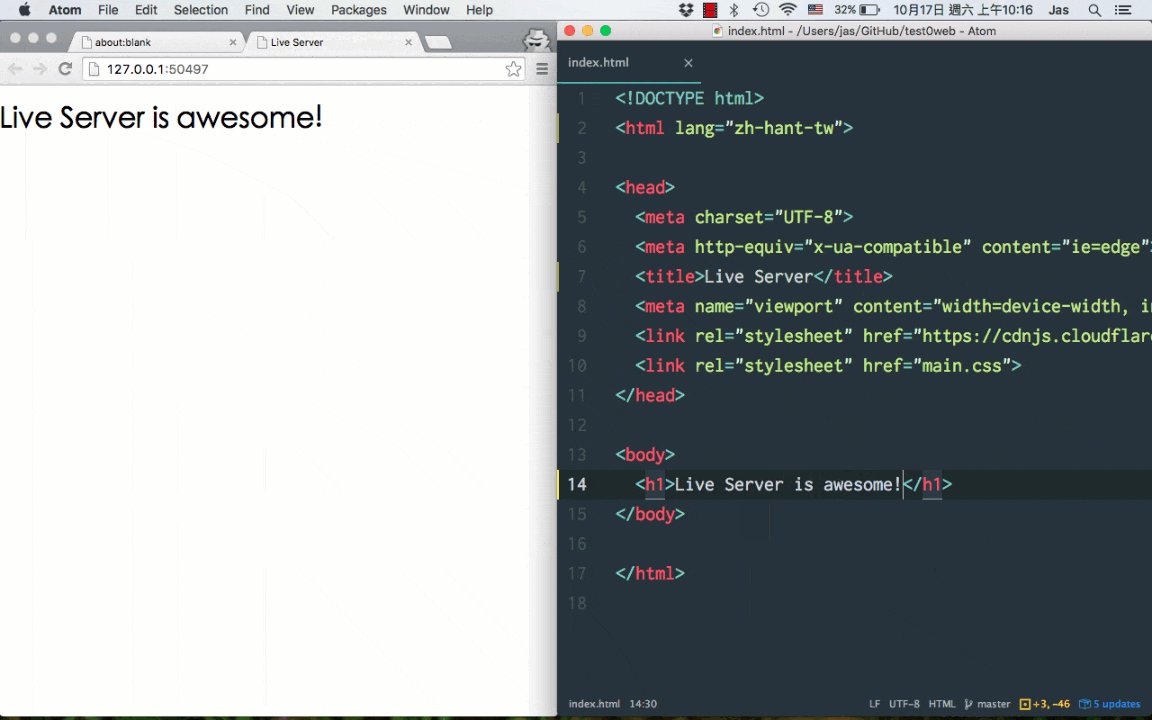
1) Live Server
When you make a change or add a new line to your code, you are required to refresh the page manually to see the changes. This can be really frustrating when working on a large project.
That's where the Live Server extension comes to our rescue. Live Server launches a local development server that automatically reloads the page each time you make a change in your code. This way, you can see your code results immediately on the web browser without manually refreshing the page every time.

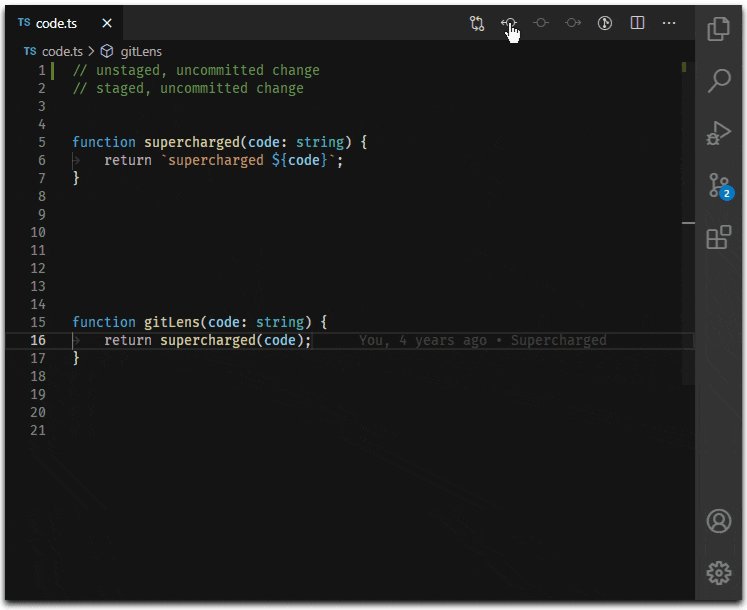
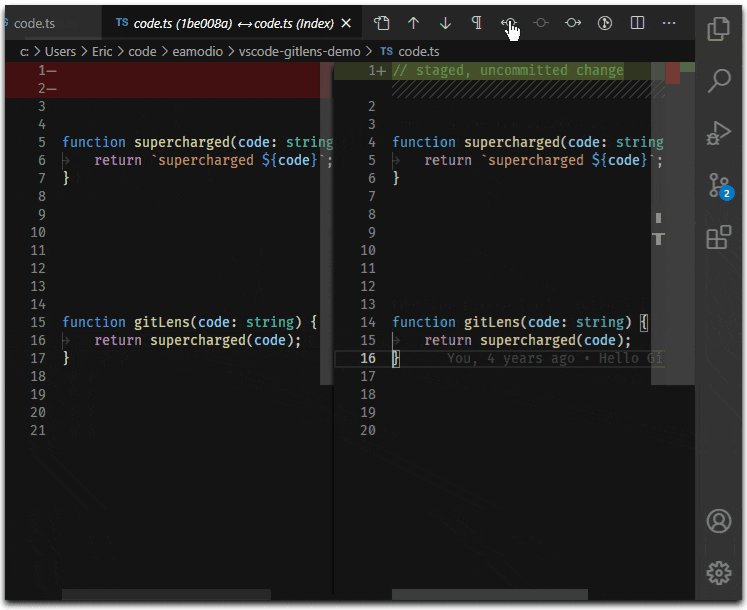
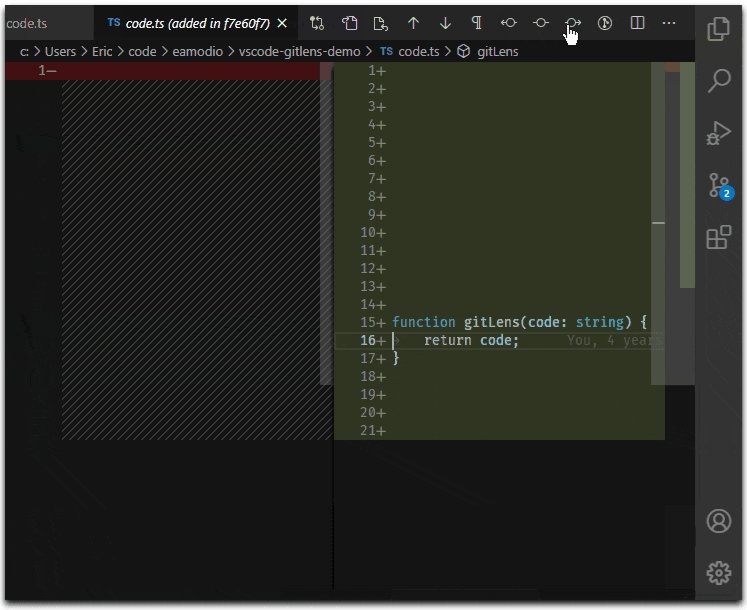
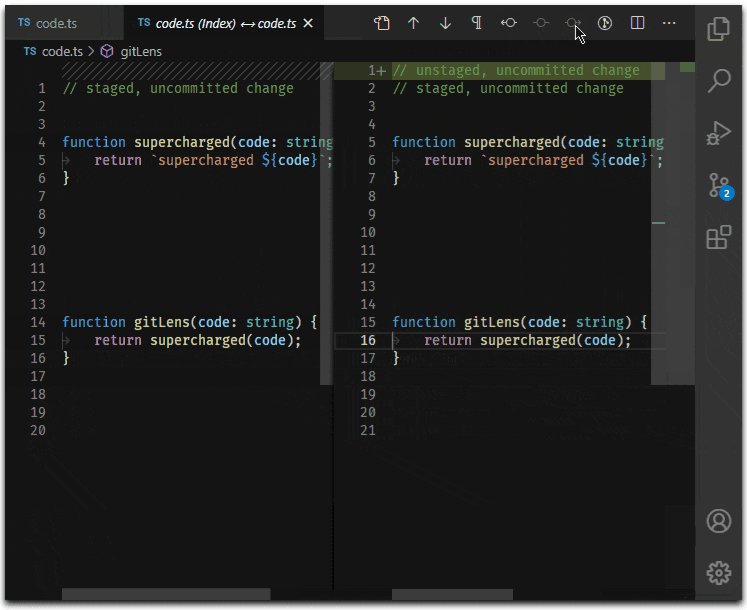
2) GitLens — Git supercharged
GitLens is an open source VS Code extension that helps you to get a better understanding of the code.
With GitLens, you can easily know why and when a line or block of code was changed. You can gain knowledge regarding the evolution of the code as GitLens helps you to navigate through changes made in past and gain further insights. Moreover, this extension is highly customizable.

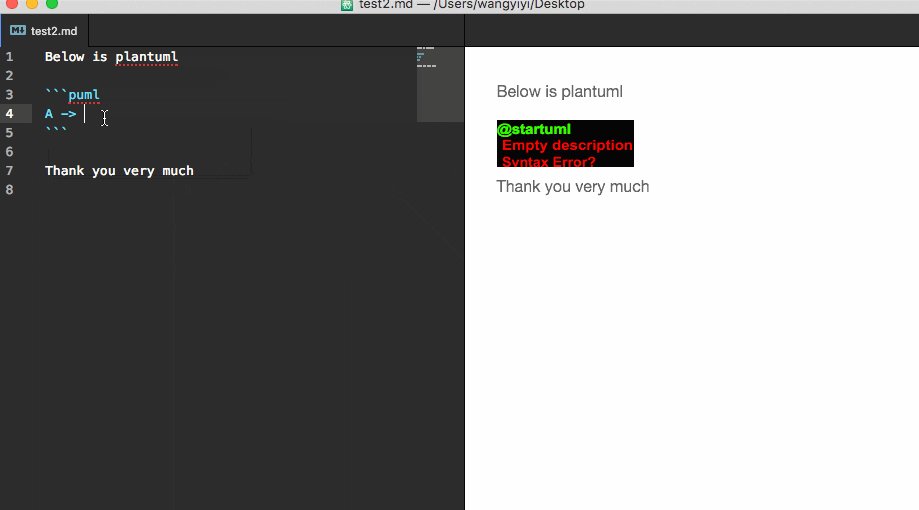
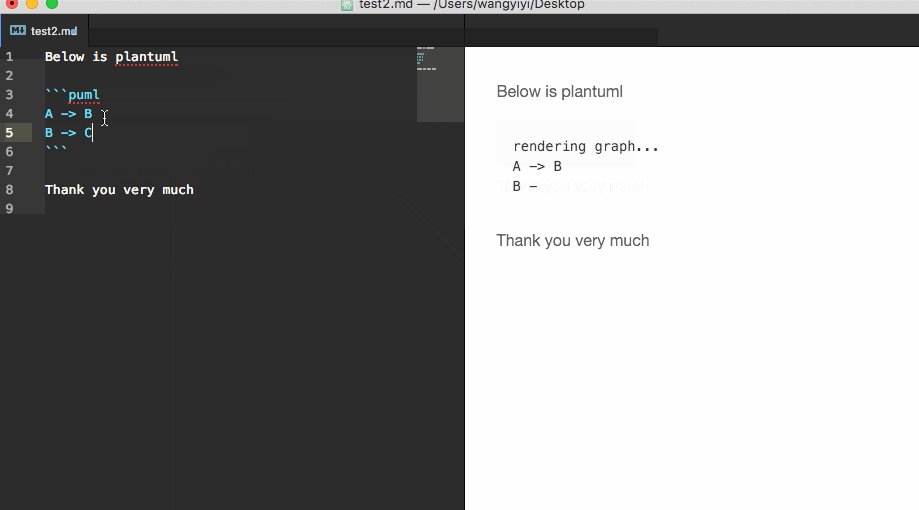
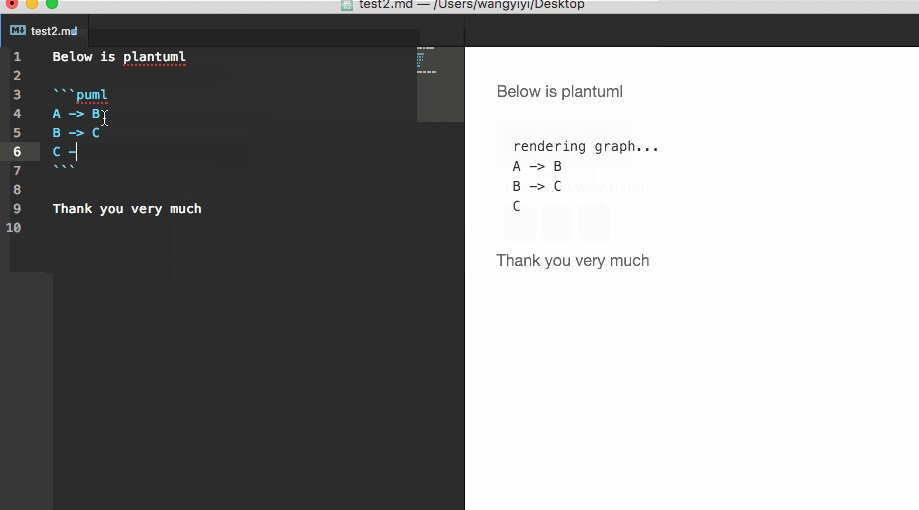
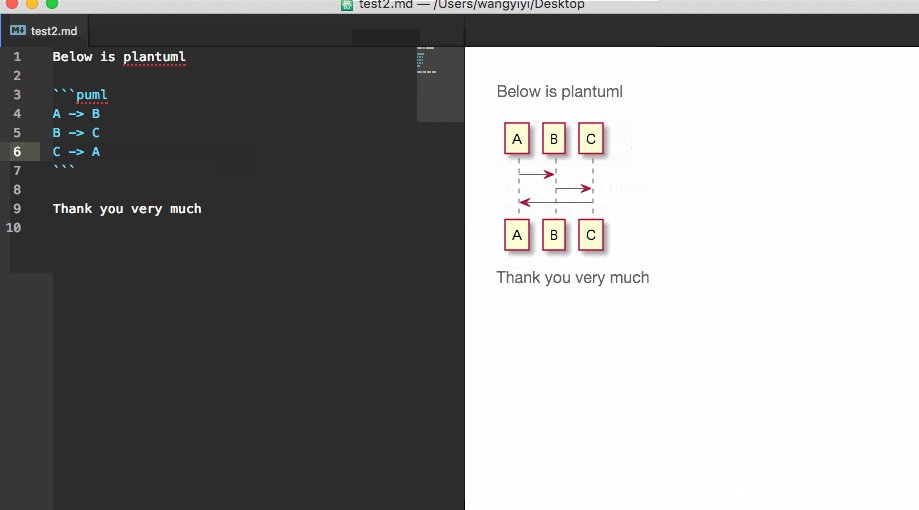
3) Markdown Preview Enhanced
Markdown Preview Enhanced is an open source VS code extension largely inspired by Markdown Preview Plus and RStudio Markdown.
This is a very powerful Markdown extension that provides extremely useful features such as automatic scroll sync, math typesetting, PDF export, code chunk, footnotes and presentation writer. Markdown Preview Enhanced also enables you to live preview a markdown file.

4) Snippet Creator
The Snippet Creator extension, as the name says, helps you to automate snippet creation. All you need to do is select the code you want to create snippet from and use command "Create Snippet" from the command palette or your custom keybind. Also, while creating the snippets, the extension auto detects the language in which the code is written in.

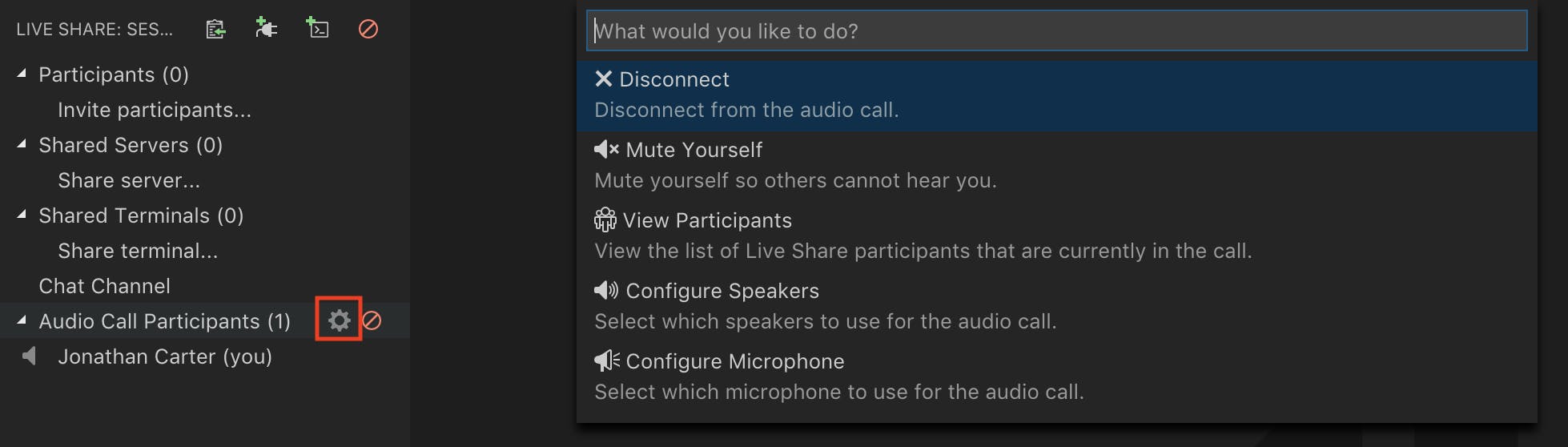
5) Live Share
The Live Share extension is a must have if you are planning to collaborate with another developer.
This extension enables its users to share a session and collaboratively edit or debug the code. Live shares also offers integrated audio and text chat. All this is possible without the need to configure the same development environment, tools, or settings .
The Live Share extension is really helpful for activities such as remote code reviews, pair programming and interactive lectures.

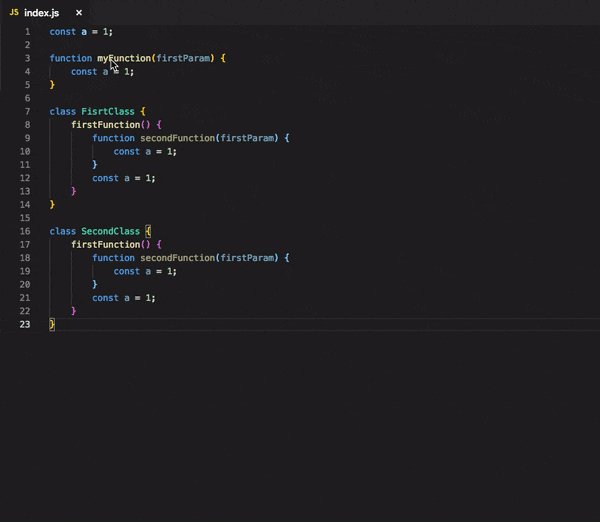
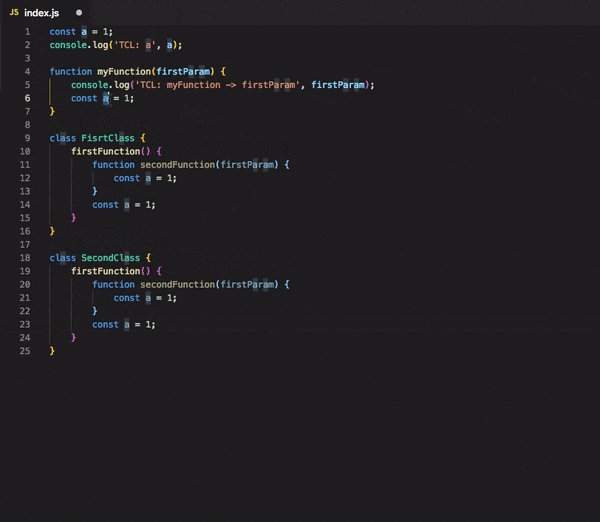
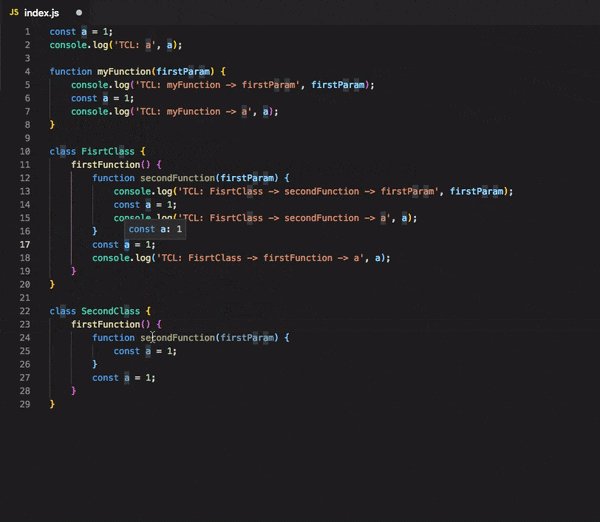
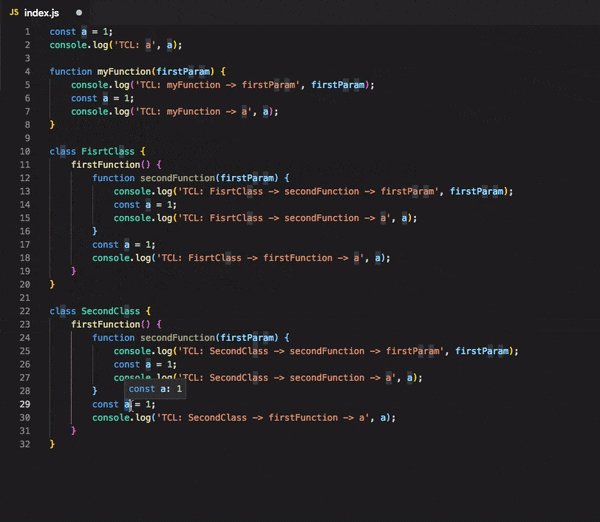
6) Turbo Console Log
The Turbo Console Log extension enables you to quickly write the complete "console.log" statement with keyboard shortcuts (" ctrl + alt + l " for Windows and "cmd + opt + l" for Mac).
This can help save you a lot of time. Besides creating console.log() messages quickly, Turbo Console Log can help you to delete console.log() messages, comment console.log() messages and uncomment console.log() messages, all while using keyboard shortcuts.

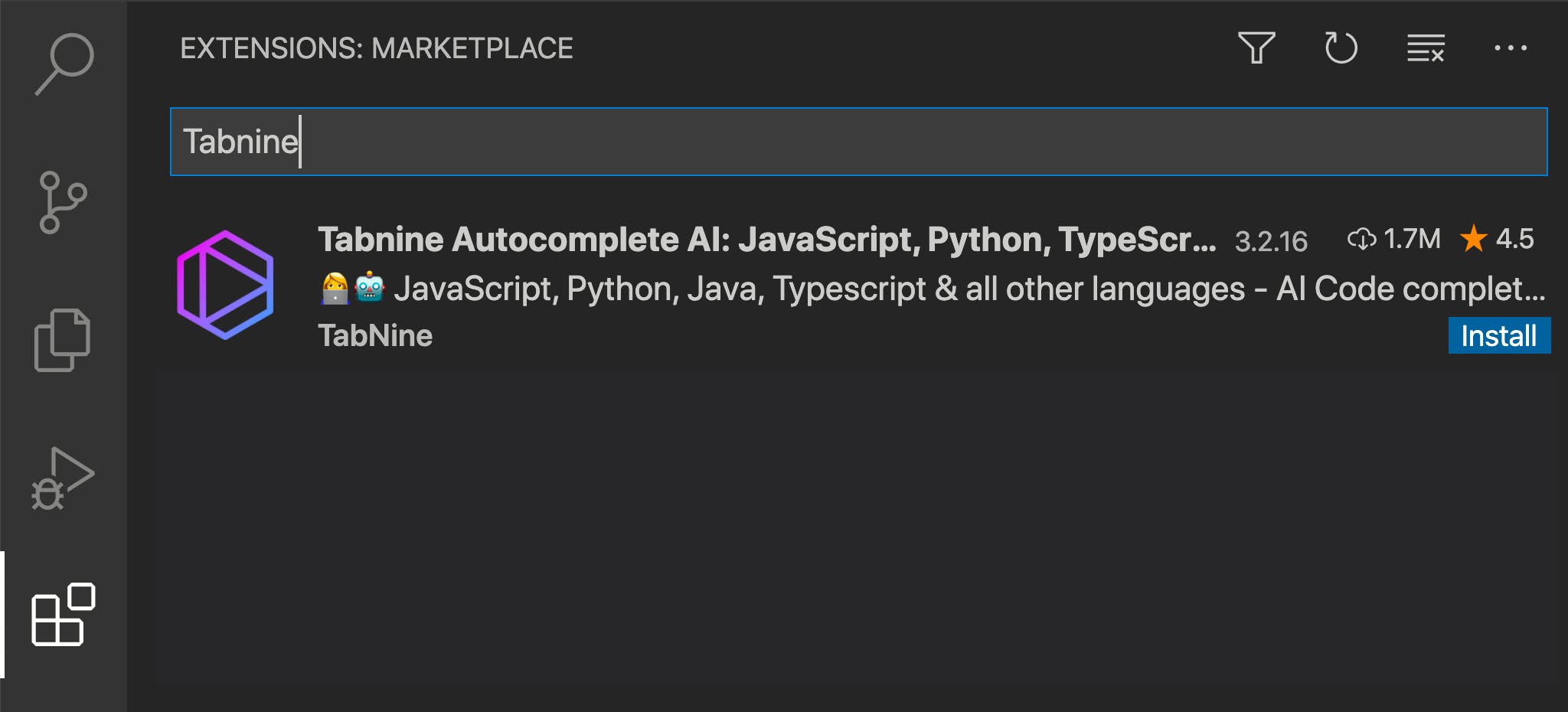
7) Tabnine
Tabnine is a code completion assistant powered by Artificial Intelligence which helps you increase your coding accuracy and productivity.
The Tabnine extension suggest team-tailored code completions which help you get a cleaner and faster coding experience while making less errors. Tabnine is ideal for any developer ( experienced or inexperienced, working individually or in a team) and works in a variety of popular languages and development environments.

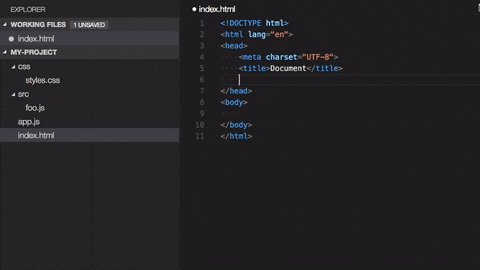
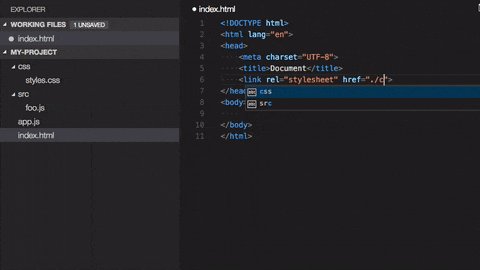
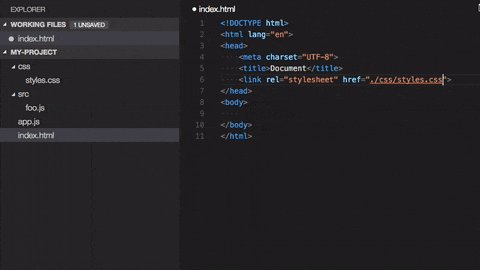
8) Path Intellisense
Path Intellisense is a Visual Studio Code plugin that helps autocomplete filenames. When you start typing the name of the file in the statements, this plugin will automatically search file names and give you suggestions. This can help you save some time while working on a large project.

9) Better Comments
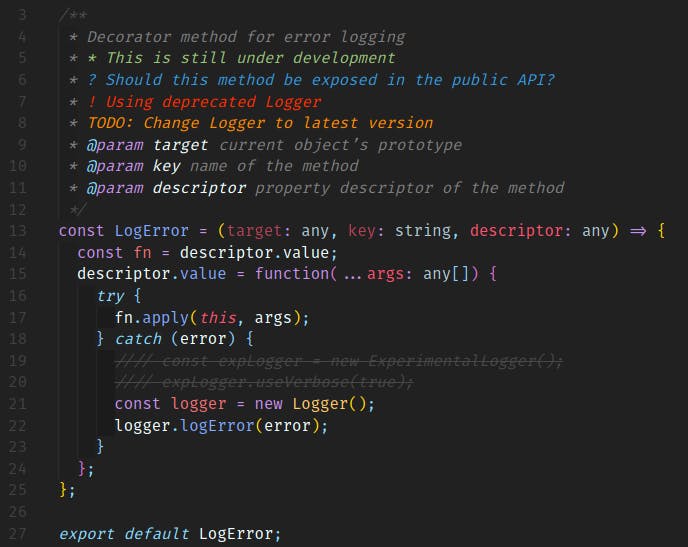
Better Comments extension, as the name suggests, helps you write more human friendly and readable comments.
This extension lets you categorize your comments into alerts, queries, TODOs, highlights, etc. Better Comments also supports a broad range of programming languages.

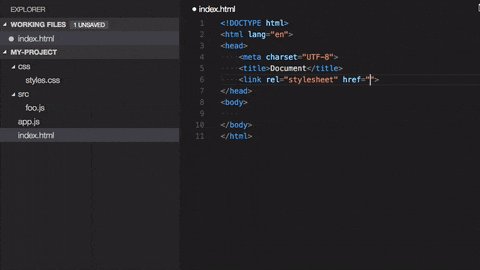
10) Auto Rename Tag
The Auto Rename Tag is another extension that can help you save time.
Larger projects usually consists of nested tags and manually modifying these can be frustrating; that's where Auto Rename Tag comes to our aid. This extension automatically renames the second tag if the first one is changed and vice versa.

Conclusion
The extent to which you can customize VS Code is truly what makes it awesome. Extensions can help make your coding experience much better, be it making the IDE less mistake prone, boosting efficiency and productivity, or just making it more visually appealing.

