HTML, or the HyperText Markup Language, is the standard markup language for Web pages. HTML describes the structure of a web page and originally included cues for the appearance of the document. The first version of HTML was written by Tim Berners-Lee, in 1993 . Since then, many different versions of HTML have been developed, however, the most popular of these was HTML 4.01.
HTML can embed programs written in scripting languages such as JavaScript, which affects the behavior and content of web pages and makes it more dynamic. Another Language, the Cascading Style Sheets (CSS), defines the look and layout of the web page.
HTML markup consists of several key components, including tags, their attributes, character-based data types, character references and entity references. Another important component is the HTML document type declaration, which triggers standard mode rendering and is placed at the start of the code.
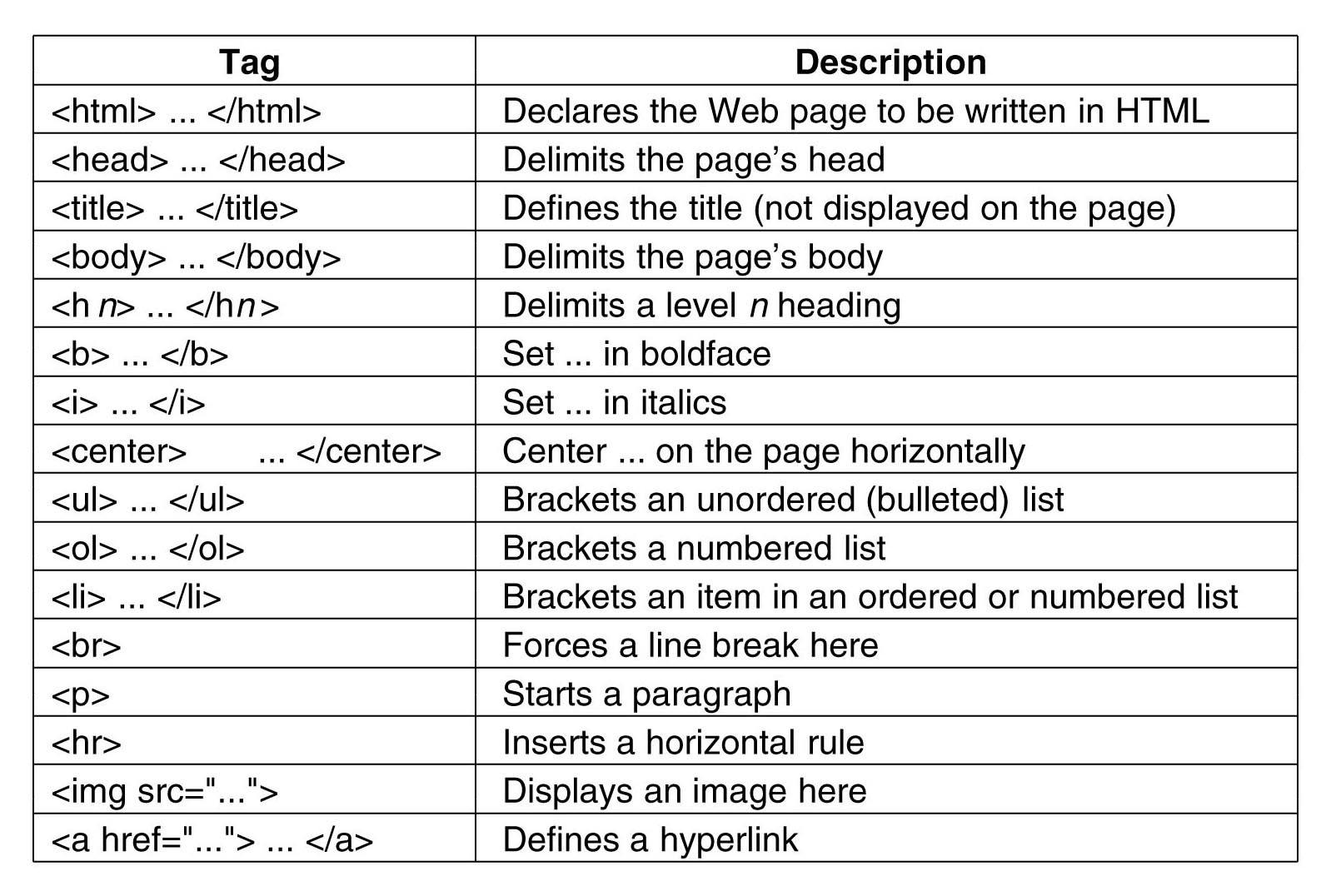
Tags
HTML elements are delineated by tags, written using angle brackets (<>). Browsers do not display the HTML tags, but use them to interpret the content of the page. HTML tags are broadly of two types, paired and unpaired tags. The first tag in a paired tag is called the start tag, and the second is the end tag. The text content of the element is placed between these tags. Paired tags denote content which has a clear beginning and a clear end. On the other hand, unpaired tags represent empty elements.

Attributes
HTML defines several data types for element content. It also defines attribute values, including IDs, names, URIs, numbers, units of length, languages, etc. All of these data types are specializations of character data.
Most of the attributes of an element are in the form of name-value pairs, i.e., they are separated by "=" and are written within the start tag of an element after the element's name. Some commonly used attributes include:
The "id" attribute :-
This attribute provides a unique identifier for an element. This is used to identify the element so that stylesheets can alter its presentational properties. Appended to the URL of the page, it provides a globally unique identifier for the element, typically a sub-section of the page.
The "class" attribute :-
The "class" attribute provides a way of classifying similar elements. This can be used for presentation purposes. Such elements might be gathered together and presented as footnotes on a page instead of appearing in the place where they occur in the HTML source. They can also be used semantically in microformats.
The "title" attribute :-
The title attribute is used to attach sub textual explanation to an element. It is usually displayed as a tooltip.
The "lang" attribute :-
The "lang" attribute identifies the natural language of the element's contents, which may be different from that of the rest of the document.

HTML defines a set of over 250 character entity references and a set of over 1,114,000 numeric character references, both of which allow individual characters to be written via simple markup. A literal character and its markup counterpart are considered equivalent and are rendered identically.
Semantic HTML
Semantic HTML is a way of writing HTML that emphasizes the meaning of the encoded information over its look. Since the late 1990s, when Cascading Style Sheets were beginning to work in most browsers, web authors have been encouraged to avoid the use of presentational HTML markup with a view to the separation of presentation and content. Software agents like Search-engine spider are dependent on the semantic clarity of web pages as they use various techniques and algorithms to read and index millions of web pages a day and provide web users with search facilities without which the World Wide Web's usefulness would be greatly reduced.
Presentational markup tags are deprecated in current HTML. The majority of presentational features from previous versions of HTML are no longer allowed as they lead to poorer accessibility, higher cost of site maintenance, and larger document sizes.
HTML Application
An HTML Application is a Microsoft Windows application that uses Dynamic HTML in a browser to provide the application's graphical interface. It's file extension is ".hta". A regular HTML file is confined to the security model of the web browser's security. Thus, it can communicate only to web servers and manipulate only web page objects and site cookies. On the other hand, an HTML Application (HTA) runs as a fully trusted application and therefore has more privileges. Because they operate outside the browser's security model, HTAs cannot be executed via HTTP, but must be downloaded and executed from local file system.

Is HTML dying?
HTML has always been a declarative language which describes the structure of content to be disseminated on the World Wide Web. In other words, HTML is the backbone of web sites. While it is possible to represent the structure of a web page using alternate means, such as XML, HTML still is the most semantically descriptive and clear way to represent content for web pages.
HTML is one of the oldest web technology out there, but it's still relevant. The way in which HTML is being used is definitely evolving, but even the most cutting edge technologies for the web still make extensive use of HTML.
Learning HTML and CSS can help you break into a career in tech as a web developer or a web designer. These languages are the two fundamental skills required for all jobs in web design and development. As a result, these skills are in high demand.

